Designing an application is by no means an easy process. It involves lots of brain storming, analysis, experimentation, testing, and all sorts of creativity. But in the process choosing a color scheme and making creative graphic elements sometimes prove to be very tough steps until and unless the designers has a complete idea about what they are going to decorate using these elements. Therefore most application developers nowadays first create a visual diagram of the application that highlights the basic features elements of the application. This diagram is mainly in the form of a black and white line diagram with text and thus is called Wireframe.
Wireframing is a highly important step and facilitate developers and designers to plan the whole application layout. It also highlights how users will interact with the application. Think of it like a black and white blueprint of your application. Based on this blueprint developers will build the actual application.
Creating a wireframe is not a very difficult task and involves around 6 basic steps :
Step 1 : User Research, Requirement Analysis, and Inspiration
Analyze the requirements, find out more about the user for whom you are building the application, and then checkout other application that are like yours or have some similar features. Until you know what you are going to make and what features you are going to put in it you can’t create a wireframe.
Step 2 : Choose Your Tools
There are hundreds of different tools available for creating wireframes. You can use any tool which you feel comfortable with. Most professional designers prefer Adobe Photoshop and Illustrator but there are many other tools that are dedicated to creating wireframes such as:-
Step 3 : Setting a Wireframe Grid or Layout
In this step I am assuming the fact that you have perfectly clear idea about the devices that you are going to target and the technology that you are going to use. The next step in creating a Wireframe is to create a grid layout based on the device and technology. For example if you are going to create a website, you can create desktop screen shaped layout and a 12 column or 9 column grid depending upon your requirements. Since responsive application is the way to go nowadays, restricting you application, or wireframe, to rigid dimensions is not advised.
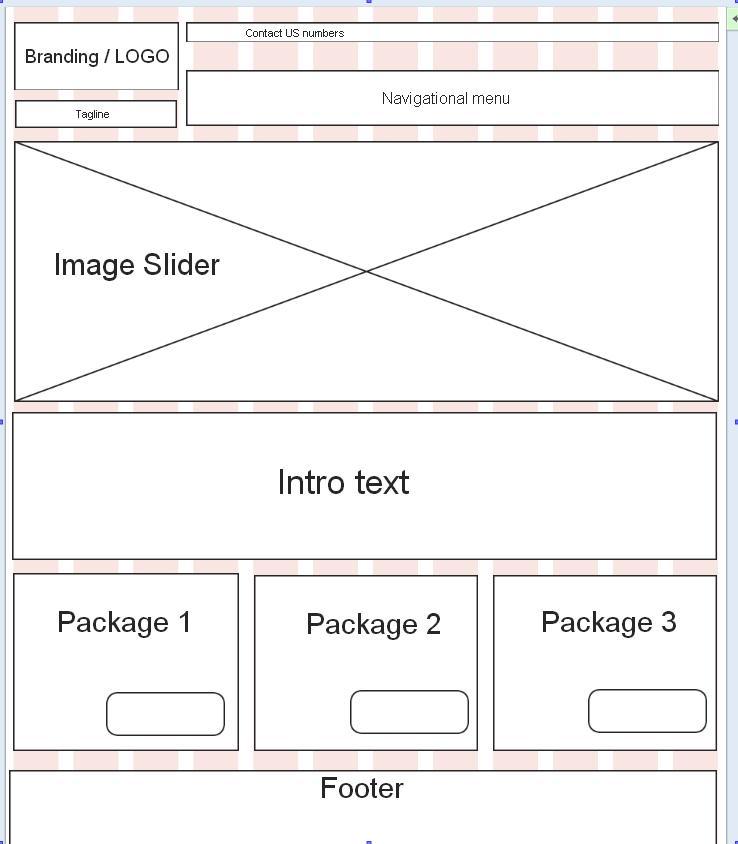
Step 4 : Create Feature Layouts
Most features of an application such as menus, input boxes, buttons etc are made in basic shapes. Therefore you can easily represent your features through boxes. And even if the feature is special, it’s not difficult to create custom shapes in most wireframing tools. So start creating boxes in your grid. In wireframes and even in final designs the size of the boxes clearly distinguishs individual design features. Therefore keep this thought in mind while determining box sizes.

Step 5 : Content and Typography
Content is the king. Start filling those boxes with necessary content. Choose your fonts carefully. The more important the text, the more unique should be its size and font style.
Step 6 : A Wireframe into a Visual
Most designers stop the wireframing at the above step. However there is still scope to improve the wireframe. You can add logo and basic design elements to highlight branding, you can add grayscale shadings or colors to highlight images or other features, and there are other million ways that you can polish the final wireframe. This polishing is what distinguishes an amateur from a professional. In some designing circles it’s considered a useless step, but since presentation is the key, this step may actually impress your client and help you in the long term.
Some parting words
In all, creating a wireframe is not a very difficult process. Once you have a clear idea about what features you want to incorporate and what feature should go where, creating a wireframe becomes an instinctive process. The only difficult step is to decide the size of the features and how to highlight a specific feature or text. Another point to note is that if you wish to implement a solid UX, you should get this wireframe itself tested by your end users to get their feedbacks for improvements. It may save a lot of time and effort in subsequent processes.
If you are interested to take free expert advice, please visit https://www.algoworks.com/contact-us/ or make a call to Algoworks at +1-877-284-1028(TOLL FREE).












