Website redesigns often take more time and money than expected. This article will let us know how the headless CMS model can help in relaunching of Kentico Cloud website within stipulated time frame and how this process can help in optimizing your web development process.
What Is A Headless CMS?
Just as a conventional CMS, we have ‘headless CMS’ but it is without a traditional CMS. Headless CMS is a backend delivering content via RESTful API. Focused more on backend, the headless CMS bothers less about how the content will be displayed to the end user. Hence, headless CMS is about content storage and delivery. It has got several key components:
- 1. Comprises of database where the content gets stored.
- 2. Admin interface or web app where editors work with content.
- 3. A part of web app which manages website design.
- 4. Front-end from where data is pulled from database for generating HTML pages.
A regular CMS majorly offers us with three things:
- 1. Way to store data
- 2. CRUD UI
- 3. Way to display data
While a headless CMS online shares the first two:
- 1. Way to store data
- 2. CRUD UI
- 3. And an API to the data

Developing Website With Headless CMS
1- Getting Developers on Board
Merging several products into a single Kentico Cloud is a big launch. The challenge is how to quickly perform the task, within stipulated time frame to get going with redesigning. Start with UX testing based on some wireframes and simultaneously write all the content in Kentico Cloud. Graphic Designers must immediately start working on new designs.
The biggest challenge which you may come across is finding developers in such a short time frame. Hiring a professional Kentico front-end developer with good knowledge of Kentico serves a great purpose. Form a team of proficient and adroit Kentico developers who are well-versed in converting the HTML prototype into an ASP.NET MVC application. This will help in dynamically retrieving the content from Kentico Cloud.
2- Flexible Project Planning with Headless CMS
Project planning helps in deciding on roles and working more independently. Decide upon project timeline and various tasks, decide on time allocation. This makes outsourcing of projects very easy and resource allocation and their time becomes more flexible.
While we compare Headless CMS with that of conventional CMS implementation, content preparation in Headless CMS can be done simultaneously instead of waiting for the entire website to be developed and then updating the same.

3- Proper Content Strategy With Headless CMS
If you are very interested in quality content strategy, so you must be knowing that traditional CMS won’t help you. Well, while working with conventional CMS, the content is mixed with the presentation, therefore it cannot be reused in various other channels. This is specifically when you decide to redesign your website. Furthermore, it could be a possibility that you need to build the site first and then write the content into the templates.
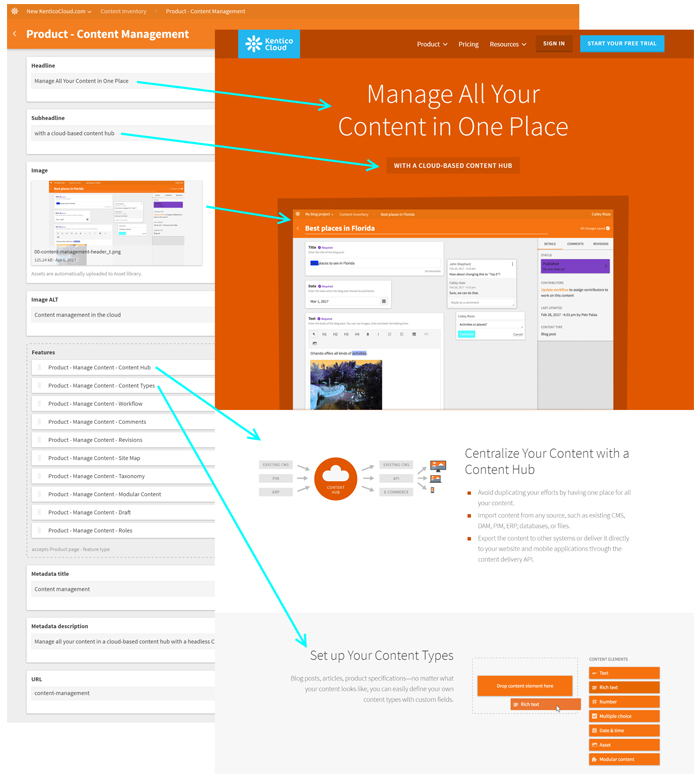
With headless CMS model, content is given preference. Start creating the content first. Before you actually start writing the code, please create most of the content. Content can be splitted into reusable components. The features of the product are stored in modular content in features element.

4- Minimal Knowledge Required For Front-end Developers
Well, front-end developers find difficulty in working with traditional CMS and they spend a lot of time struggling with its limitations. For that matter headless CMS solves the problem. There is nothing to worry. Developers can work with headless CMS by simply following best practices and standards. Once the task is over from their end, they can just hand over the static files to back-end developers.
This validates that front-end developers do not have to be familiar with the given CMS and you can easily find someone according to your convenience as and when it is needed.
5- Back-end Development
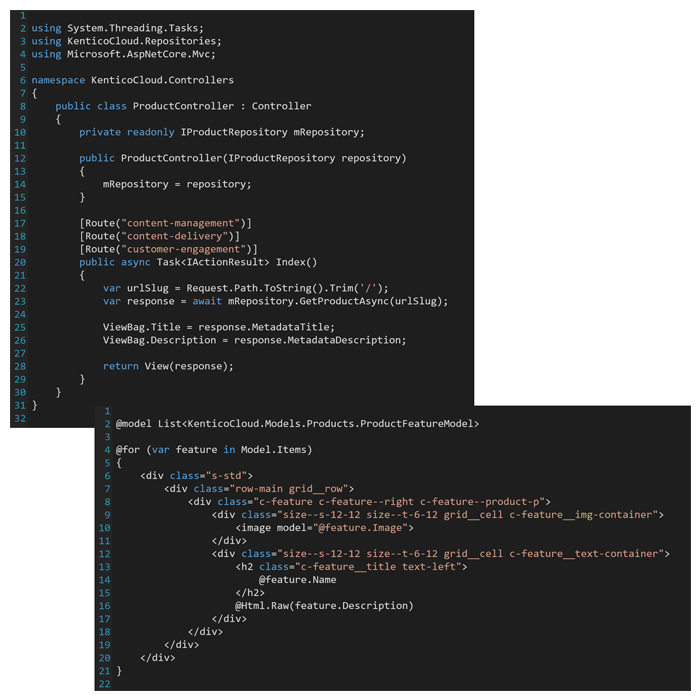
Back-end development is not a tedious task with headless CMS. Convert HTML prototype into Razor views use ASP.NET MVC. Now add controllers which call the Content Delivery APl. Use .Net SDK to retrieve content from Kentico Cloud. It’s development is actually pretty easy and once you are familiar with the API, you simply have to write code.

6- Going Cloud-first
With traditional CMS, developers have to spend lot of time in installing the CMS and environment configuration which includes web servers and databases.
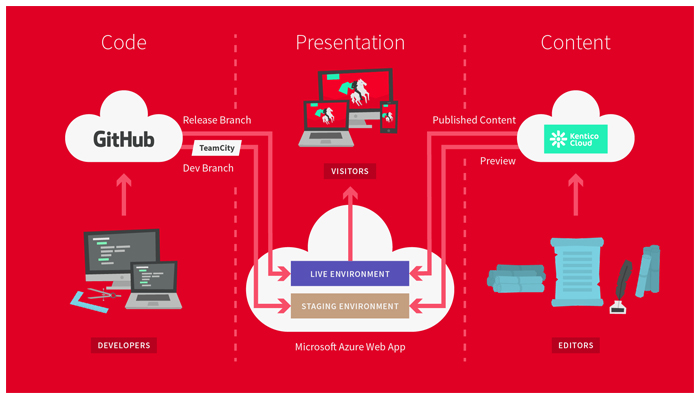
The website code is very lightweight. It simply calls the Content Delivery API and displays the content. This means the site does not need any complex infrastructure or database, therefore no need to get into the coding of CMS. For running a site you can use Microsoft Azure Web Application. No system administrators are required and you just have to deploy the code.
Here is the deployment schema:

Use cases For A Headless CMS
Here are some use cases discussed for some headless content management:
- 1. Mobile app development.
- 2. Websites using static site generator.
- 3. Web applications which uses JS frameworks for example AngularJS, VueJS and React.
- 4. Applications and websites where same content is published at many places.
If you are limited by front-end restrictions of standard CMS, a headless CMS is a good choice for it. The Custom Layouts, JD frameworks and rich web apps don’t fit in with the architecture of CMS which controls how content looks like.
Since headless CMS delivers content through API which validates that it can deliver the content anywhere and on any device. This sounds great for mobile app developers as the same backend delivers content to an iOS app or Android App. Headless CMS is amazing for cross platform publishing and gives great customer user experiences.
Summarizing The Learning
I guess it is time to wrap up the overall benefits of headless CMS in real world:
- Flexible project planning which allow effective allocation of people.
- Independent content creation. No dependency on developers.
- Instead of adhering to proprietary CMS architecture, developers can use the tools which they like and follow best practices while development.
- With existing programming skills and by learning the API, developers can easily do the development.
- Maintaining and deploying the solution gets simplified, as you only care about your website code.
Don’t forget to grab a little more knowledge about Kentico from here:
Is Kentico Cloud The Right Option For You?
Creation of Generic Web Parts For Rapid Development In Kentico
5 Things To Expect From Kentico 10.0 Release
Kentico Project For Us Based Billion Dollar Steel Manufacturer Boosts International Business
References: css-tricks, contentful, kenticocloud












