There are numerous options for app development frameworks to choose from, but Flutter Apps and React Native Apps are the two best in the industry. Without a doubt, both frameworks have their own advantages and disadvantages, but these emerging technologies are leaving many of us in a bind when it comes to deciding which framework is better for our application idea.
Choosing the right framework for your future application determines its productivity and the set of features it possesses. A poorly designed mobile application will overheat the user’s device, lag, and lead to malfunction.
This is where the long-standing confrontation between native and cross-platform application development originates from; and the confrontation between the two mainstream cross-platform development frameworks, particularly Flutter vs React Native.
What is Flutter App Development?
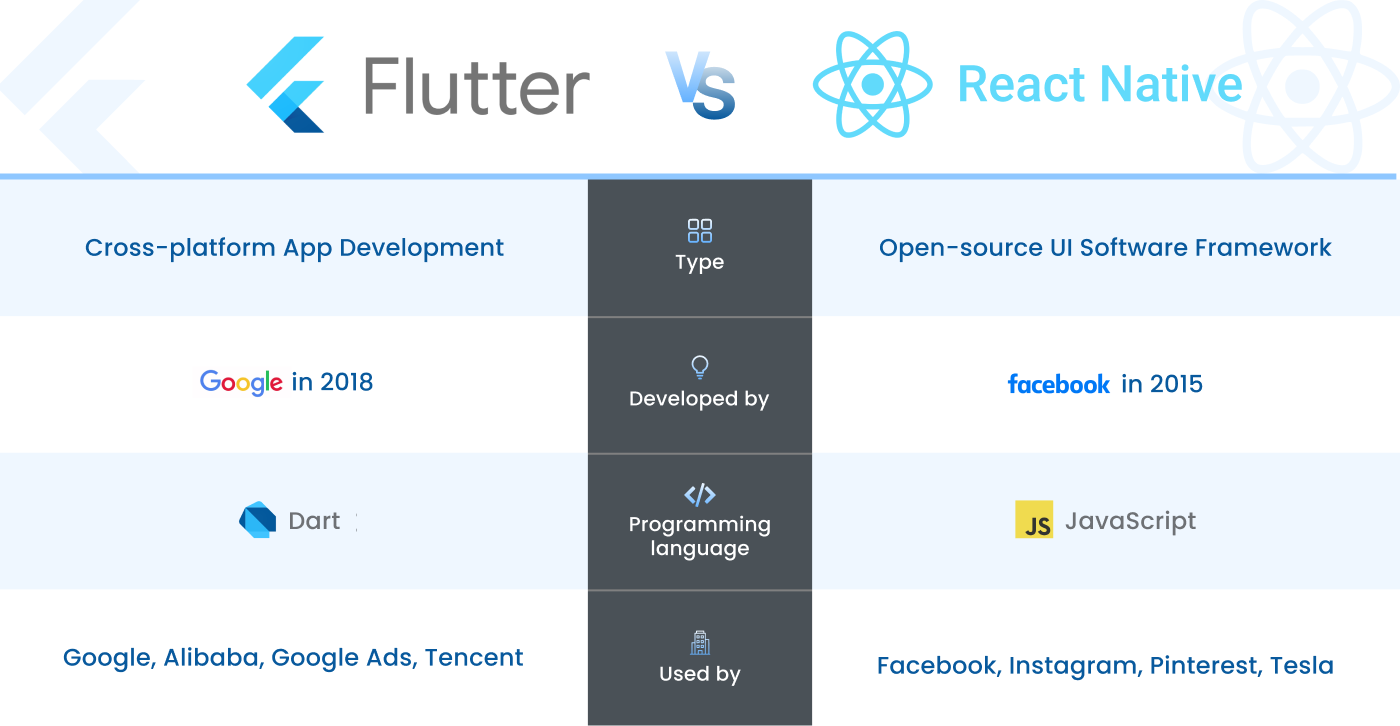
Flutter is a cross-platform app development framework which is developed by Google that allows developers to create native Android, iOS, and Web applications. With the release of Flutter 2.0, desktop apps are now supported as well. Our Flutter app developers employ a single codebase to create cross-platform apps, which speeds up development, lowers defects, and ultimately increases ROI.
Let’s take a look at this video for a quick warm-up:
What is React Native App Development?
Facebook produced React Native which is an open-source UI software framework. It enables the developers to use the React framework along with the native platform features to create apps for Android, iOS, Web, and Windows. Furthermore, because most of the code you create can be shared across platforms, React Native makes it simple to develop for both Android and iOS at the same time.
Here’s a video for a quick run-through:
Flutter Vs React Native
Popularity:
Both the frameworks are similar in terms of popularity when it comes to cross-platform app development technological advances. Because they are both very recent and have a lot of community support, they are almost equally dominating the technological community.
In addition to this, because React Native App Development framework was released in 2015 whereas, Flutter app development framework in 2018, React Native has a much larger community and user base. Flutter, on the other hand, is funded by Google, so it’s safe to assume that it’ll soon catch up to React Native.
Programming Language:
When you employ a mobile app development business, it’s critical to know how skilled and knowledgeable their staff is in a specific programming language.
Because React Native is mentioned in Javascript, it is one of the most popular software development languages among most developers, although Flutter is an object-oriented programming language because it employs Dart.
Furthermore, as we all know, Javascript continues to play an important role in modern app development and is the default language for practically all browsers, which is why many people opt to employ a react native development business.
Performance:
In regards to mobile app development, the first thing that everyone looks for is app performance. Without any doubt, React Native is a powerful language, however, it is slower than Flutter.
Native and JavaScript are the languages that makeup React. Developers must mix extra interactions with native ones like touch events, notifications, and more to improve the speed of RN. However, in Flutter, there is no need to merge extra OS components, resulting in smoother and faster performance.

Conclusion
React Native and Flutter are similar in popularity when it comes to cross-platform mobile app development technology trends, yet both are still relatively new (React Native was released in 2015, Flutter in 2017).
Although both frameworks are excellent for mobile app development, Flutter has a number of capabilities that can help us create more attractive mobile apps with better user experiences while also saving time and money.
Flutter has attracted a large business audience. As Google refines its tool, we’re seeing monthly advancements in the Flutter SDK. Additionally, the community is always willing to help and enthusiastic.
Flutter includes its own rendering engine, which allows for truly distinctive designs at the cost of greater project weight. React Native has limitations to the use of native components, which may require manual customization. Flutter application can immediately enter the desktop environment, but a React app must use a web interface as an intermediate.
If you are looking for experienced mobile app developers to help you launch a project or assist the main team with particular features, get in touch with us at: Schedule an appointment here!












